margin: .25em 0;
Top and bottom right and left margin. Clockwise from noon get each value.

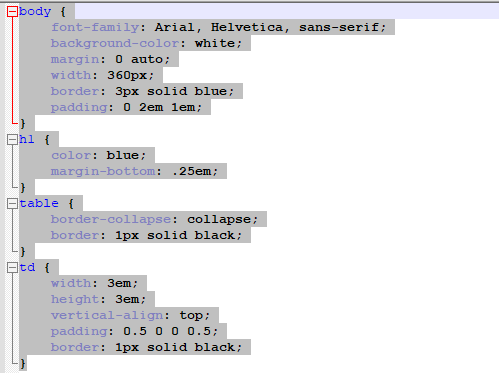
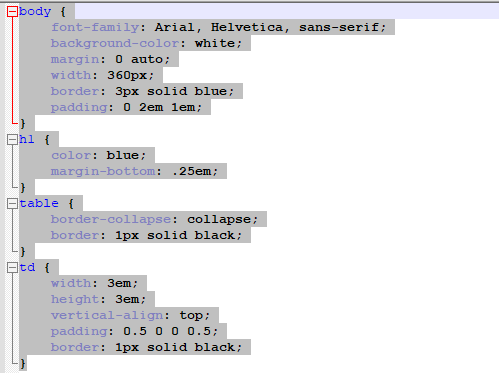
Fbody Font Family Arial Helvetica Sans Serif Chegg Com
The initial or default value for all padding properties is 0.

. Leftright get the second Three values. Topbottom get the first value. For margin and padding you can specify one two three or four whitespace-separated values.
5em 1em 2em 1em. Padding values are set using lengths or percentages and cannot accept negative values. Heres a simple examplebox padding.
How to set the margin on a single side margin-top. All four sides use that value. Top right and left bottom margin.
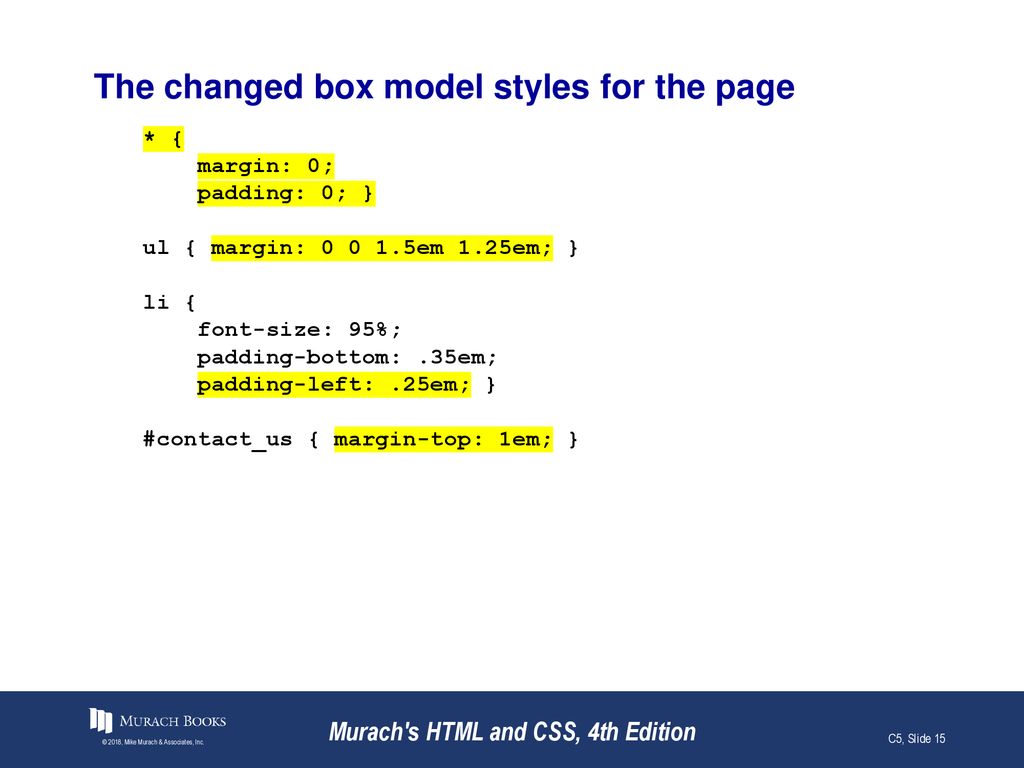
The padding property in CSS defines the innermost portion of the box model creating space around an elements content inside of any defined margins andor borders. Top right bottom left Murachs HTML and CSS 5th. How to set the margins on multiple sides margin.
Top gets the first leftright get the second bottom gets the third Four values. All four sides margin. Top right bottom left ie.

How To Use The Css Box Model For Spacing Borders And Backgrounds Ppt Download

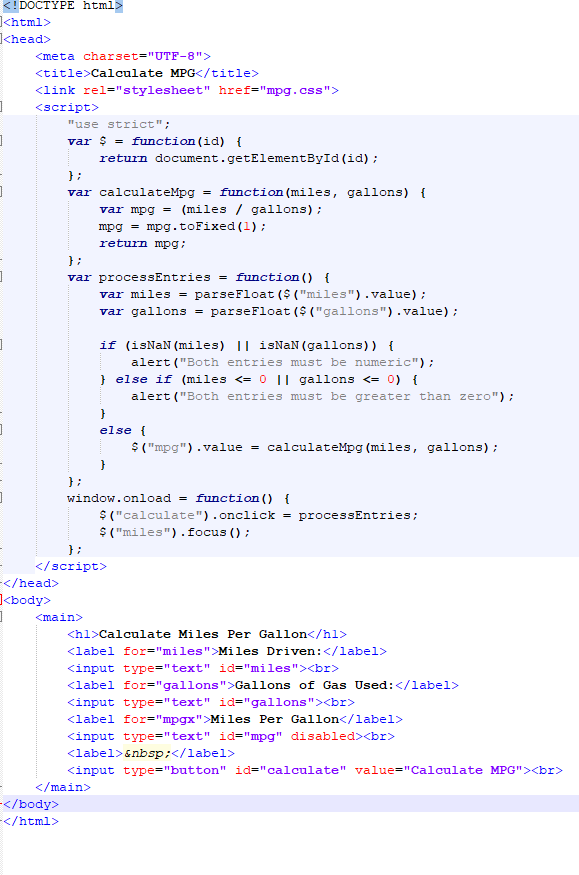
Solved X Mpg Notepad File Edit Format View Help Body Chegg Com

Bootstrap Spacing Examples Utility Classes Responsive Vertical Classes

How To Use The Css Box Model For Spacing Borders And Backgrounds Ppt Download

Fbody Font Family Arial Helvetica Sans Serif Chegg Com

Share Your Css Lounge Joplin Forum

Fbody Font Family Arial Helvetica Sans Serif Chegg Com

Moderncv And Left Margin How To Shrink The Column With The Dates Tex Latex Stack Exchange

A Sliding Nightmare Understanding The Range Input Css Tricks Css Tricks
Primeng Designer Api Nova Light Forces Button Margin 0 Issue 6250 Primefaces Primeng Github

A Sliding Nightmare Understanding The Range Input Css Tricks Css Tricks

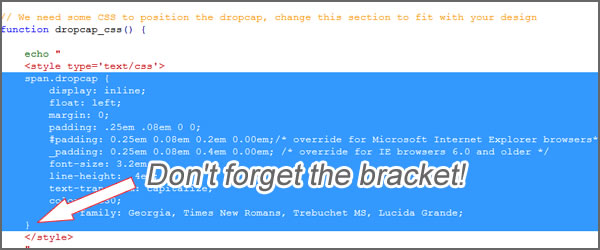
How To Create Drop Caps In Genesis And Thesis

Css Shape Margin Shape Outside Not Working Stack Overflow

Fbody Font Family Arial Helvetica Sans Serif Chegg Com

Solved Anyone Please Help Offer Solution Css Index Files

How To Use The Css Box Model For Spacing Borders And Backgrounds Ppt Download
Bootstrap Spacing Examples Utility Classes Responsive Vertical Classes